Article
Beginner's guide to Scrollytelling
In the digital age, storytelling has evolved far beyond words on a page. From videos to interactive
graphics,
the mediums we use to tell stories have grown more immersive, dynamic, and captivating. One of the most
exciting developments in digital storytelling is scrollytelling—a unique method of storytelling that
engages
readers through an interactive, scroll-based narrative format. Whether you're new to digital
storytelling or
looking to enhance your narrative skills, scrollytelling offers an accessible yet powerful way to create
engaging, memorable experiences.
In this guide, we’ll explore what scrollytelling is, why it’s effective, and how to create captivating
scrollytelling experiences that leave a lasting impact on readers. For beginners looking to elevate
their
digital storytelling skills, scrollytelling represents a perfect balance of accessibility and impact.
What is Scrollytelling?
Scrollytelling is a portmanteau of “scroll” and
“storytelling.”
It’s a digital storytelling technique where users scroll through a webpage to explore a story
interactively. With every scroll, content elements such as text, images, animations, and videos appear,
disappear, or transform, making the reader’s journey more immersive. Unlike traditional storytelling,
where users are passive readers or viewers, scrollytelling engages them directly, allowing the story to
unfold through their actions.
Originally popularized by publications like The New York
Times and
National Geographic, scrollytelling has expanded to brands, marketing agencies, nonprofits, and even
educators. Through visual engagement, scrollytelling draws readers into a story, making complex topics,
historical events, or data-driven narratives easier to understand and more impactful.
Why Scrollytelling Works
Scrollytelling is uniquely effective because it harnesses
the
natural scrolling action that users are familiar with, adding layers of visual and interactive
engagement. There are several reasons why scrollytelling is such a powerful tool for digital
storytelling:
a. Enhanced User Engagement
With scrollytelling, users don’t simply
read—they explore. As they
scroll, they trigger animations, reveal visuals, and interact with content elements. This interaction
encourages users to stay engaged longer than they might with traditional text or video-based content.
b. Increased Content Retention
Scrollytelling breaks down complex information
into digestible,
visually engaging pieces. Readers absorb the story in smaller segments, which improves comprehension and
retention of information. By combining text with visuals, animations, and multimedia, scrollytelling
reinforces key messages, making them easier to remember.
c. Emotionally Impactful Storytelling
Scrollytelling allows storytellers to build
atmosphere, suspense,
and emotion, moving users through a narrative at a pace that creates anticipation. For topics that rely
on empathy, such as human-interest stories or social issues, the ability to evoke emotion through
interactive visuals can significantly enhance the impact of the story.
d. Data Visualization
Scrollytelling is especially effective for
presenting data-rich
narratives. Through animations and interactive charts, scrollytelling can transform data into visually
compelling insights. This is invaluable for stories that require contextual information, such as
economic reports, climate change research, or health statistics, as it simplifies complex information in
a visually engaging way.
e. Encourages Shareability
Scrollytelling’s unique format stands out on
social media,
increasing its shareability. The interactivity and high visual appeal make scrollytelling stories more
likely to be shared, boosting audience reach and engagement.
Why Scrollytelling Works
Scrollytelling is uniquely effective because it harnesses
the
natural scrolling action that users are familiar with, adding layers of visual and interactive
engagement. There are several reasons why scrollytelling is such a powerful tool for digital
storytelling:
a. Enhanced User Engagement
With scrollytelling, users don’t simply
read—they explore. As they
scroll, they trigger animations, reveal visuals, and interact with content elements. This interaction
encourages users to stay engaged longer than they might with traditional text or video-based content.
b. Increased Content Retention
Scrollytelling breaks down complex information
into digestible,
visually engaging pieces. Readers absorb the story in smaller segments, which improves comprehension and
retention of information. By combining text with visuals, animations, and multimedia, scrollytelling
reinforces key messages, making them easier to remember.
c. Emotionally Impactful Storytelling
Scrollytelling allows storytellers to build
atmosphere, suspense,
and emotion, moving users through a narrative at a pace that creates anticipation. For topics that rely
on empathy, such as human-interest stories or social issues, the ability to evoke emotion through
interactive visuals can significantly enhance the impact of the story.
d. Data Visualization
Scrollytelling is especially effective for
presenting data-rich
narratives. Through animations and interactive charts, scrollytelling can transform data into visually
compelling insights. This is invaluable for stories that require contextual information, such as
economic reports, climate change research, or health statistics, as it simplifies complex information in
a visually engaging way.
e. Encourages Shareability
Scrollytelling’s unique format stands out on
social media,
increasing its shareability. The interactivity and high visual appeal make scrollytelling stories more
likely to be shared, boosting audience reach and engagement.
How Scrollytelling Works: Elements and Techniques
Creating a scrollytelling experience requires a mix of
storytelling
skills, design principles, and technical expertise. Here are some essential elements and techniques that
form the backbone of an effective scrollytelling narrative:
1. Narrative Structure
At its core, scrollytelling is about telling a
compelling story.
Begin by mapping out the story structure, focusing on the narrative arc. Even though the story is
interactive, it should still have a clear beginning, middle, and end. Identify key points in the
narrative where visuals, data, or interactive elements will add value, reinforcing the story and guiding
the user’s journey.
2. Scroll-Based Triggers
Scrollytelling uses scroll-based triggers to
control animations,
visuals, and transitions. As users scroll down the page, triggers activate at specific points, causing
new information to appear, images to change, or charts to animate. Scroll-based triggers guide the
story’s pace, ensuring that users experience the story in a structured, immersive way.
3. Visual Storytelling Elements
Visuals are the backbone of any scrollytelling
experience.
High-quality images, videos, graphics, and illustrations form the foundation of an engaging
scrollytelling project. Each visual should be purposeful, enhancing the message or atmosphere of the
story. For example, zooming in on an image can create suspense, while transitioning from one image to
another can show progression or change.
4. Parallax Scrolling
Parallax scrolling is a popular scrollytelling
technique where
background and foreground elements move at different speeds, creating an illusion of depth and motion.
This technique adds a layer of dynamism to the story, making it feel more immersive and visually
interesting. Parallax effects work particularly well in sections that require a gradual reveal or a
sense of movement, like nature scenes, travel narratives, or product showcases.
5. Data Visualization and Interactive Charts
Scrollytelling is perfect for stories that
need to convey data
visually. Interactive charts, graphs, and infographics that change as the user scrolls allow for a
gradual presentation of data. For example, instead of overwhelming readers with a static data-heavy
chart, you can animate each data point, guiding users through insights step-by-step. This technique is
ideal for complex data narratives like climate data, demographics, or financial trends.
6. Text Overlays and Captions
Text overlays provide context to images,
videos, or animations.
They can include key data points, summaries, quotes, or descriptive captions. Text overlays ensure that
users understand the story’s visual elements without losing track of the main narrative. Use bold fonts,
contrasting colors, and appropriate text sizes to make overlays readable and visually appealing.
7. Ambient Sound and Background Audio
Though not always necessary, adding subtle
background music or
ambient sounds can enhance the storytelling experience. For example, if the scrollytelling story takes
place in nature, adding sounds like birds chirping or wind rustling can create atmosphere. However, keep
the audio non-intrusive and provide an option for users to mute it, as preferences can vary widely.

Steps to Create a Scrollytelling Project
Creating a scrollytelling project requires planning,
design, and
technical execution. Here are the steps to build a successful scrollytelling experience:
1. Define the Story’s Purpose and Audience
Start by identifying the purpose of your story
and the audience it
serves. Is it meant to inform, entertain, or inspire? Knowing the story’s goal will guide design choices
and content creation, helping you craft a narrative that resonates with users. For example, if the story
aims to raise awareness about climate change, focus on impactful visuals, concise data points, and calls
to action.
2. Storyboard the Narrative Flow
Create a storyboard that outlines each section
of the story, from
the introduction to the conclusion. Storyboarding helps you visualize how users will move through the
narrative, defining where scroll triggers, images, and data visualizations will be placed. This process
ensures that each element serves the narrative’s goals, making it easier to communicate the story’s main
points.
3. Choose the Right Tools
Scrollytelling projects require specific tools
to create
animations, visual effects, and data visualizations. Platforms like Scrollama, Three.js, Adobe Animate,
and D3.js are commonly used for building scrollytelling elements. For beginners, tools like Shorthand,
Semplice, and Webflow provide scrollytelling templates and design capabilities without requiring
extensive coding knowledge.
4. Design Visuals and Interactive Elements
Design visuals that enhance each part of the
story. Use
high-resolution images, vector graphics, and videos to add depth to the experience. Interactive elements
like clickable hotspots, maps, or data sliders can offer additional layers of engagement. Ensure each
visual aligns with the story’s tone and purpose, using color, contrast, and scale to guide users’ focus.
5. Implement Scroll Triggers and Animations
Implement scroll-based triggers that control
when each section of
the story appears or changes. Use animations sparingly to avoid overwhelming users, focusing on simple
transitions that add fluidity to the narrative. Test different scroll speeds and transitions to ensure a
smooth user experience across various devices.
6. Test Usability and Optimize for Mobile
Usability testing is crucial to ensure that
the scrollytelling
experience works seamlessly across different devices, especially mobile. Check that images load quickly,
text is readable, and interactive elements function correctly. Scrollytelling projects can be
resource-intensive, so optimization is key to creating a smooth experience for users with varying
internet speeds and device capabilities.
7. Collect Feedback and Iterate
Gather feedback from users to understand how
they interact with the
story. Test with a sample audience, taking note of any friction points or areas where users lose
interest. Use this feedback to refine and improve the project, ensuring it meets both narrative and
usability goals.
Examples of Exceptional Scrollytelling Projects
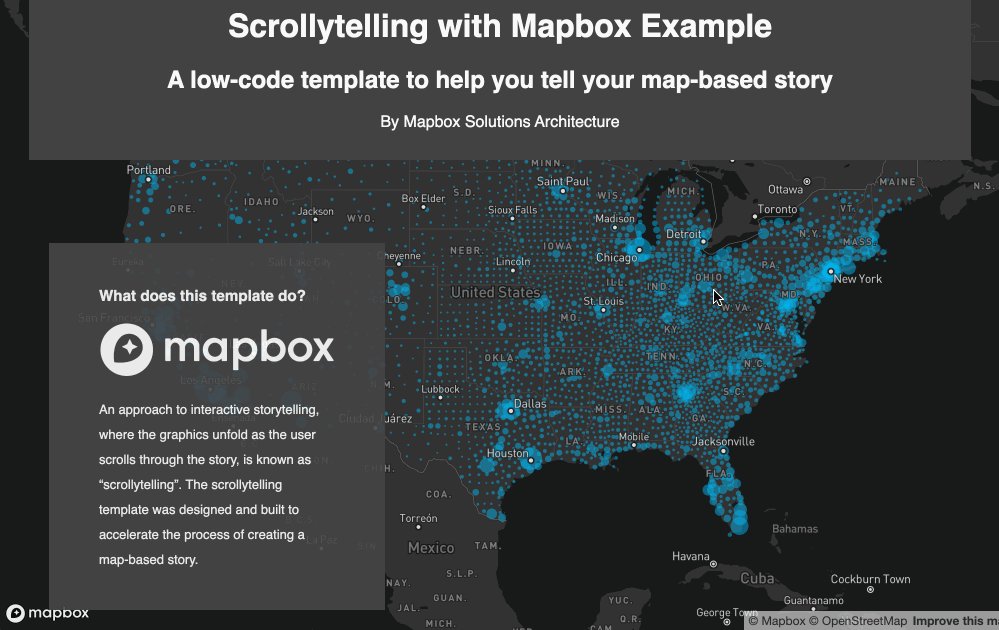
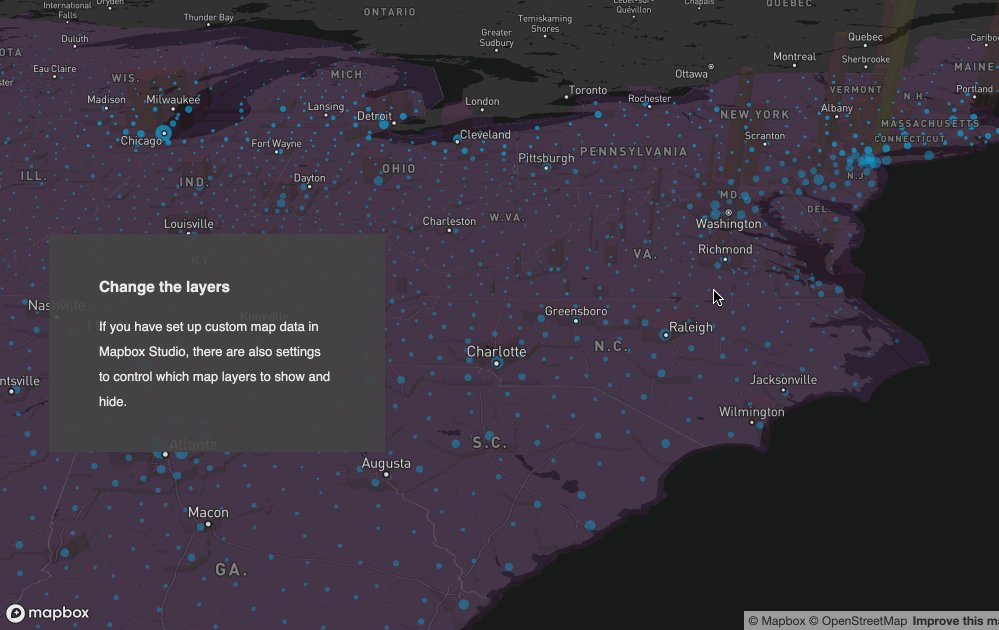
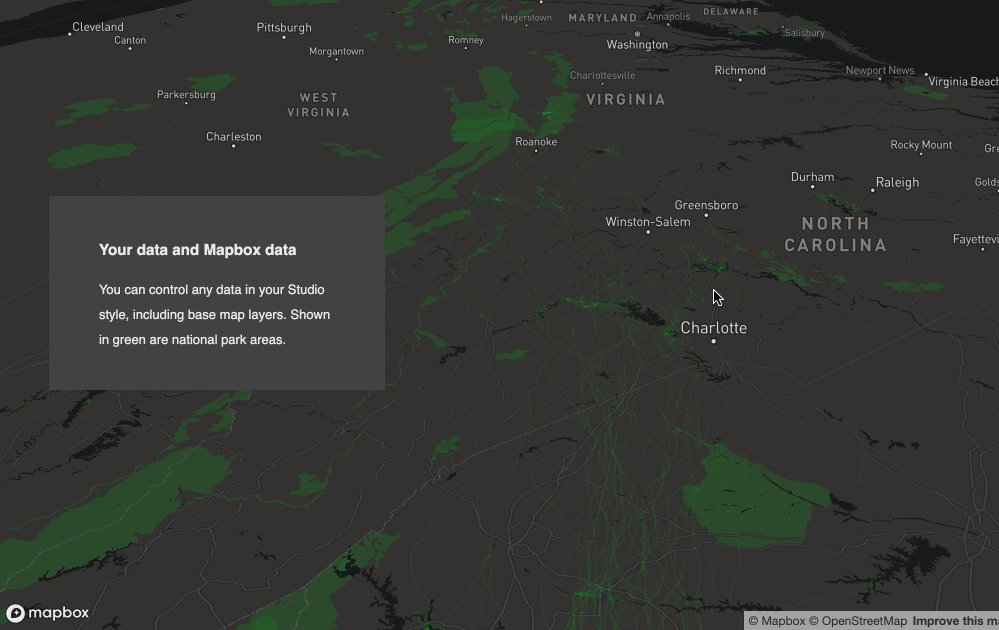
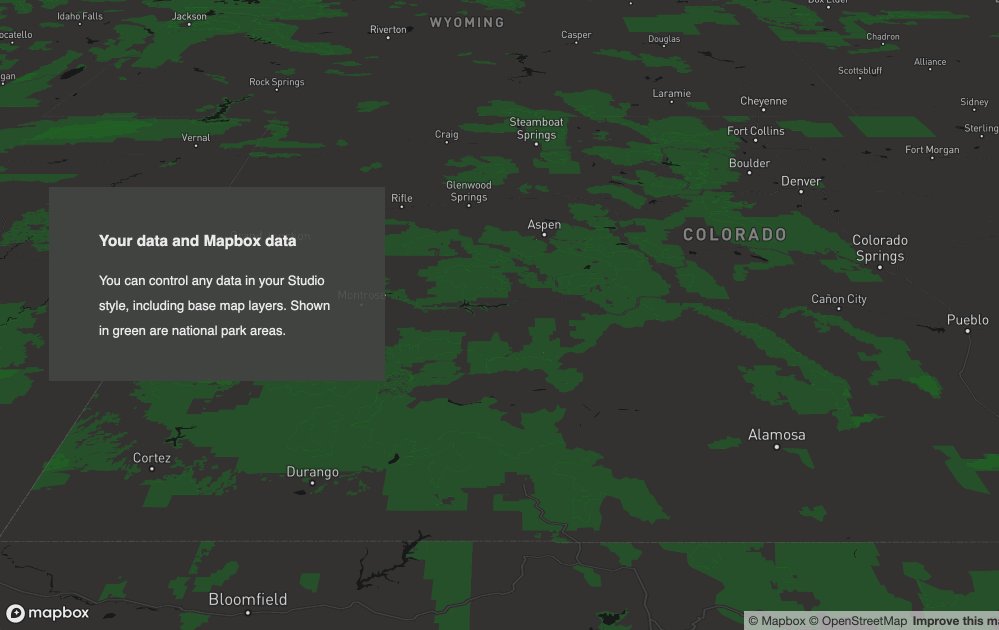
1. Mapbox: The Future of Cities
Mapbox, known for its advanced mapping
technology, uses
scrollytelling to showcase its Future of Cities project. By blending dynamic maps, data
visualizations, and scroll-based animations, Mapbox illustrates how cities worldwide are evolving
through urban design, public transportation, and sustainability initiatives. As users scroll, they
navigate a virtual map that highlights case studies from different cities, making complex urban
development data engaging and visually accessible.
2. Mirrors: Visual Storytelling on Empathy
Mirrors is a unique scrollytelling project
that explores the concept
of empathy. It combines personal stories, interactive elements, and compelling visuals that change
as the user scrolls. The project uses subtle animations and seamless transitions to make viewers
feel immersed in the stories, fostering empathy by putting them in the shoes of others. Mirrors
demonstrates how scrollytelling can be used to enhance emotional storytelling and bring powerful
social messages to life.
3. Norway Salvation Army: The Homeless Journey
This impactful project from the Norway
Salvation Army leverages
scrollytelling to highlight the struggles of homelessness. Users are guided through real-life
stories of individuals experiencing homelessness, with visual elements that bring these experiences
to life. The narrative uses parallax effects, animated statistics, and firsthand accounts, allowing
users to interact with the content in a way that builds awareness and empathy. This project
exemplifies how scrollytelling can effectively communicate complex social issues.
4. Pinecove: Interactive Data Storytelling
Pinecove is a scrollytelling experience that delves
into
environmental storytelling. Using high-quality visuals and layered maps, Pinecove educates viewers
on the impact of deforestation, pollution, and climate change on specific regions. Each scroll
reveals a new chapter, blending data points with interactive infographics that allow users to
visualize environmental changes over time. This project demonstrates the potential of scrollytelling
in promoting environmental awareness.
5. Gegen Menschenhandel: Fighting Human Trafficking
Gegen Menschenhandel, a German organization fighting
human
trafficking, uses scrollytelling to share powerful stories of survivors. As users scroll, they
encounter real narratives, data visualizations, and resources for understanding the global issue of
human trafficking. This project is a compelling example of how scrollytelling can educate, raise
awareness, and mobilize support for critical humanitarian causes.
6. Longshot: Illustrating the World’s Diversity
Longshot takes readers on a journey across the
globe, presenting
diverse cultural perspectives through vivid illustrations and animations. Each scroll brings users
to a different part of the world, showcasing illustrations that capture the essence of each
location’s culture and landscape. Longshot’s use of scrollytelling not only offers a visual feast
but also serves as an engaging, educational tool for readers to learn about global diversity and
interconnectedness.
7. Apple Watch Series 7: Product Showcase
Apple is known for its exceptional product
storytelling, and the
Apple Watch Series 7 scrollytelling experience exemplifies this. The interactive narrative guides
users through the watch’s features, with animations that showcase its design, durability, and
functionality. As users scroll, they see the watch in action, learn about its capabilities, and are
invited to explore it from every angle. Apple’s approach demonstrates how scrollytelling can elevate
product storytelling by immersing users in a virtual hands-on experience.
8. Hyper Garage Ferrari: Bringing Luxury Cars to Life
The Hyper Garage Ferrari scrollytelling experience
is a digital
showroom that lets users explore Ferrari’s latest models. With each scroll, users dive deeper into
the design, engineering, and performance of the cars, experiencing the thrill of luxury vehicles
virtually. Parallax scrolling, 3D renderings, and high-definition images make the experience feel
almost tangible. This project is a prime example of how scrollytelling can be used to captivate
audiences in the luxury sector, offering an immersive product journey.
9. Amrax Virtual Real Estate: Exploring Digital Spaces
Amrax Virtual Real Estate is a unique project that
leverages
scrollytelling to introduce users to virtual real estate in the metaverse. As users scroll, they
navigate through virtual properties, from digital skyscrapers to beachfront spaces, learning about
the benefits and potential of owning virtual land. By combining immersive visuals and interactive
content, Amrax creates an engaging way to explore the new and growing market of virtual real estate.
10. “Snow Fall” by The New York Times
The New York Times’ Snow Fall is often cited as one
of the first and
best examples of scrollytelling. The story combines beautiful visuals, parallax effects, videos, and
interactive elements to narrate the story of a deadly avalanche. This project set a new standard for
digital storytelling, showing how scrollytelling can bring complex, emotional stories to life.
In summary, scrollytelling offers a unique and powerful
way to engage
readers, bringing stories to life through interactive visuals, animations, and data. By combining
storytelling with user-driven interactivity, scrollytelling empowers creators to craft narratives that
are as engaging as they are informative. For beginners looking to make an impact in digital
storytelling, scrollytelling provides an accessible yet transformative approach to connecting with
audiences.
Whether you’re a brand marketer, journalist, educator, or
content
creator, scrollytelling is an invaluable tool in the digital storytelling arsenal, allowing you to
convey complex information and powerful messages in a memorable, engaging format. Embrace scrollytelling
as the future of digital storytelling, and let your stories unfold with every scroll.